http://blog.teamtreehouse.com/install-node-js-npm-windows
Installation Overview
Installing Node and NPM is pretty straightforward using the installer package available from the Node.js® web site.
Installation Steps
- Download the Windows installer from the Nodes.js® web site.
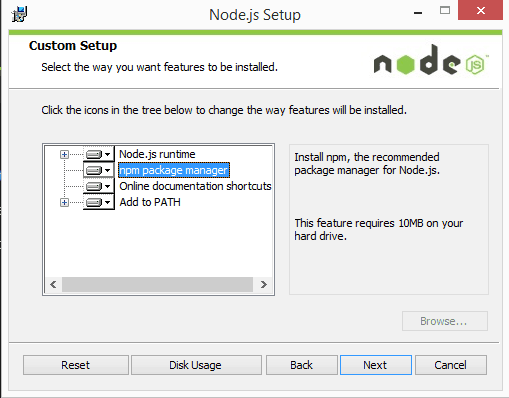
- Run the installer (the .msi file you downloaded in the previous step.)
- Follow the prompts in the installer (Accept the license agreement, click the NEXT button a bunch of times and accept the default installation settings).

- Restart your computer. You won’t be able to run Node.js® until you restart your computer.